Flight Booking
Redesigning Aero’s checkout was about creating an experience that matched the brand’s promise of effortless luxury. The biggest challenge? Most of our traffic was coming from blog posts about destinations we fly to. People were in discovery mode, reading about amazing places, not necessarily ready to book a flight. The sudden jump from inspiration to checkout felt jarring, and that disconnect was causing drop-offs. My goal was to build a seamless bridge between browsing and booking.
Dynamic CTAs
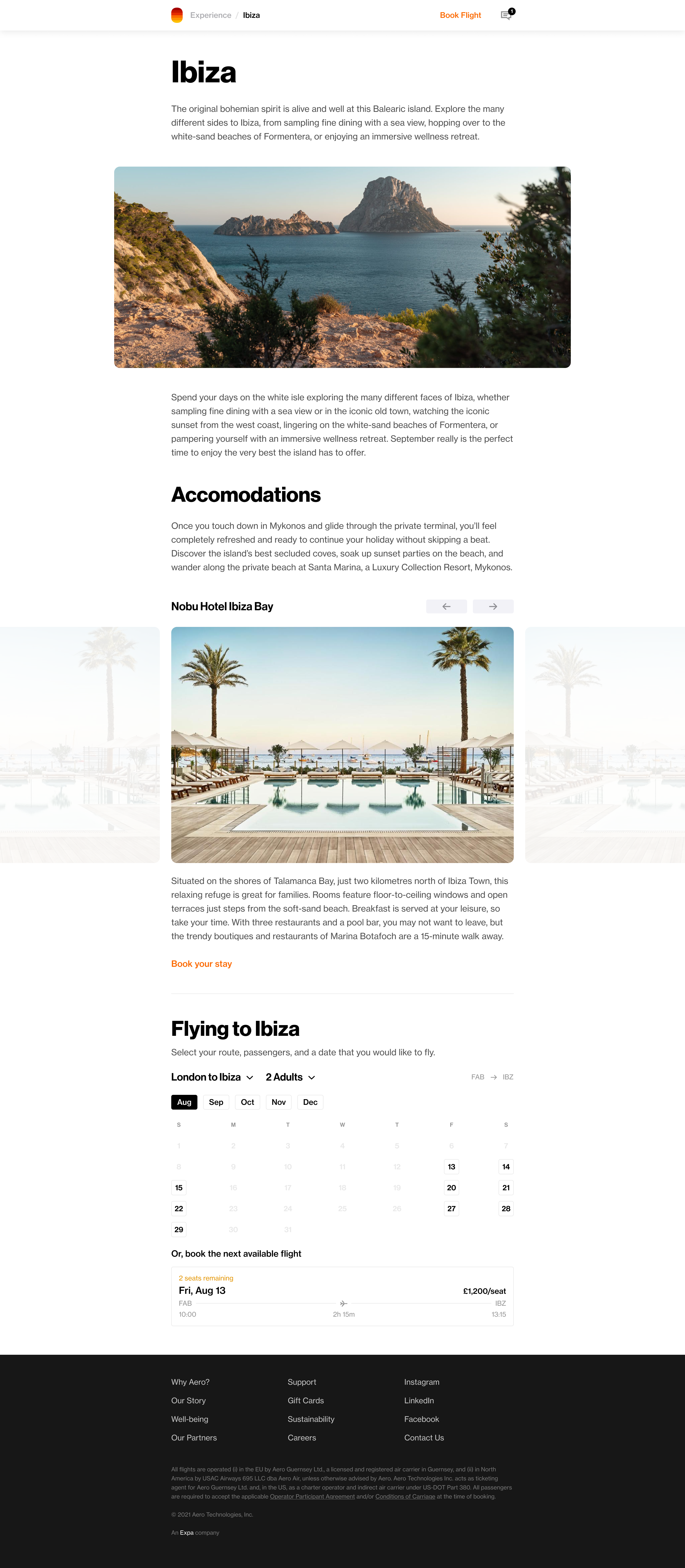
To make the transition smoother, I introduced dynamic CTAs right within the content, showing relevant flight details like availability and pricing. This approach made booking feel like a natural next step, not a pushy sales tactic.
Knowing most users were on mobile, I went all in on optimizing the experience—faster loading times, touch-friendly forms, and quick payment options like Apple Pay and Google Pay. The design stayed true to Aero’s clean, luxurious aesthetic, making the checkout feel like a part of the journey, not just a transaction.
New Blog Layout

The results were clear: conversions went up by 15%, and checkout abandonment dropped by 24%. The new checkout felt like a continuation of the user’s journey from inspiration to action, keeping them connected from the moment they discovered a destination to the point of booking. This project was a reminder that design is about understanding where users are emotionally and meeting them there. By blending inspiration with thoughtful design, I turned Aero’s checkout into a seamless part of the adventure.
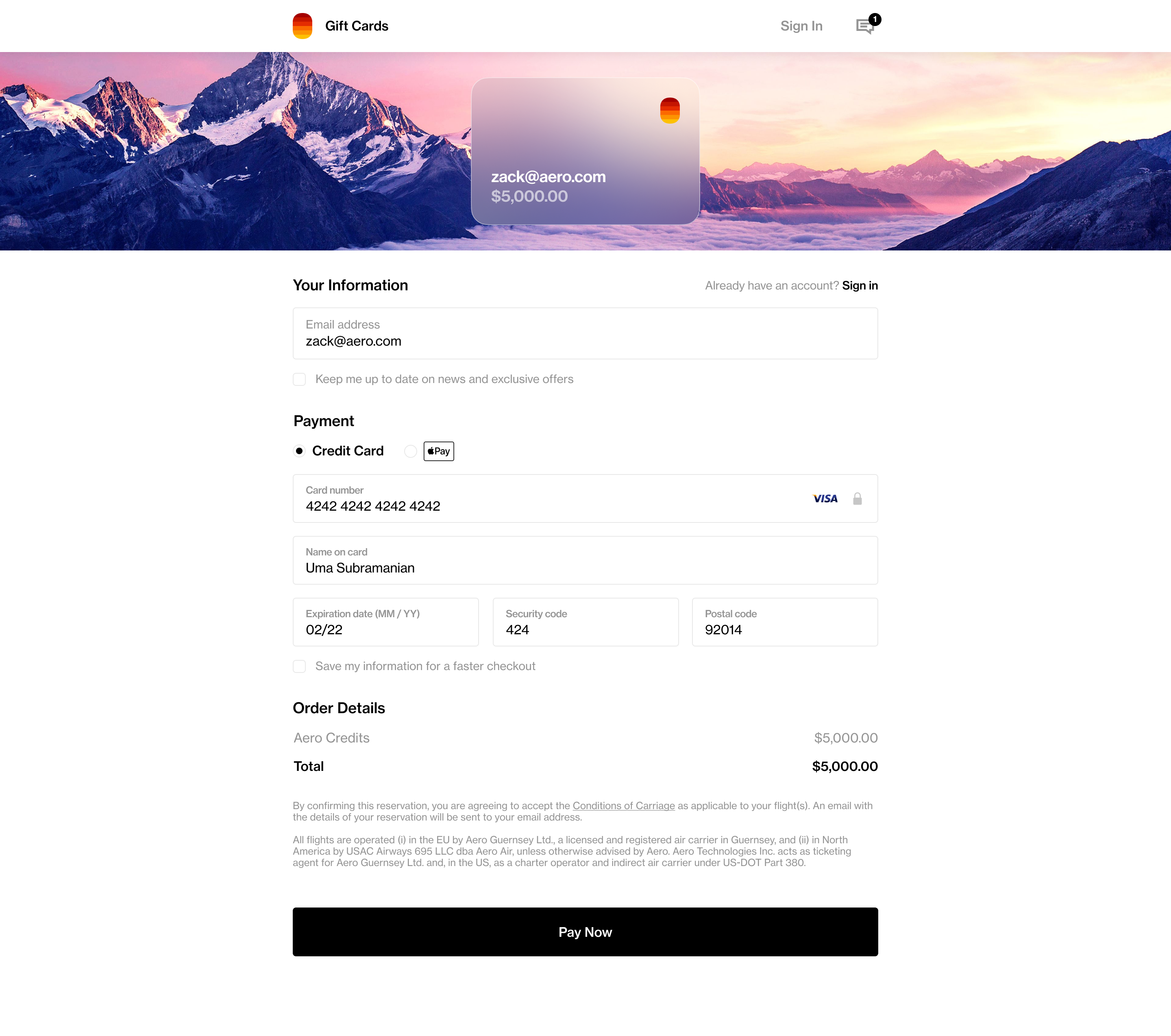
Gift Cards