Flight Booking
Overview
Aero is a semi-private airline offering a luxurious alternative to commercial flying. As the lead designer, I reimagined the entire booking experience—from content discovery to checkout—creating a seamless journey that matched the brand’s promise of effortless luxury.
Role: Lead Product Designer Timeline: 6 months Focus Areas: Checkout redesign, content strategy, mobile optimization, terminal operations
The Challenge
Aero’s biggest traffic source was blog content about destination guides and travel inspiration. Analytics revealed a critical problem: users were coming to discover, not to book. The abrupt transition from reading an article about Aspen to a transactional checkout page created friction and drove abandonment.
Key Problems:
- High checkout abandonment rate
- Disconnected experience between content and commerce
- Mobile-unfriendly booking flow (70%+ mobile traffic)
- Checkout process felt transactional, not experiential
Research & Insights
Through user interviews and session recordings, I discovered that potential travelers went through distinct emotional states:
- Inspiration - Dreaming about destinations
- Consideration - Exploring flight options and pricing
- Decision - Ready to commit to booking
Our existing flow forced users from Step 1 directly to Step 3, skipping the crucial consideration phase. This insight became the foundation for our redesign.
Solution: Contextual Commerce
Rather than treating content and checkout as separate experiences, I designed a unified journey that met users at every stage of their decision-making process.
Dynamic In-Content CTAs
I introduced contextual calls-to-action embedded directly within blog content. These intelligent CTAs displayed real-time flight availability, pricing, and departure times relevant to the destination being discussed—transforming inspiration into actionable information without breaking the reading experience.
Design Principles:
- Show, don’t interrupt - Flight details felt native to the content
- Transparent pricing - No surprises, build trust early
- Mobile-first - Touch-optimized for the majority of our users
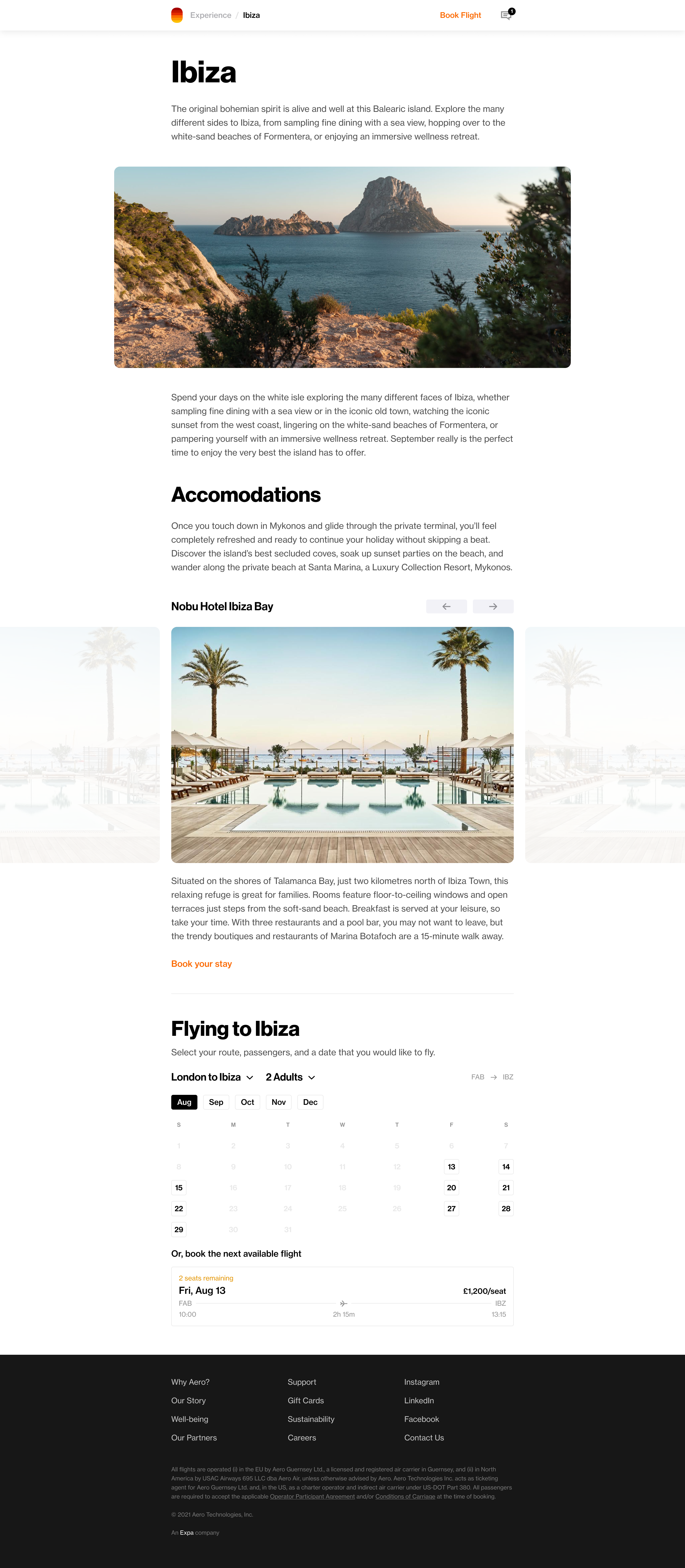
Redesigned Blog Layout

I reimagined the blog layout to support commerce without compromising content quality. Flight cards were integrated as natural waypoints in the scroll experience, with progressive disclosure of booking details that maintained the luxurious, uncluttered aesthetic Aero is known for.
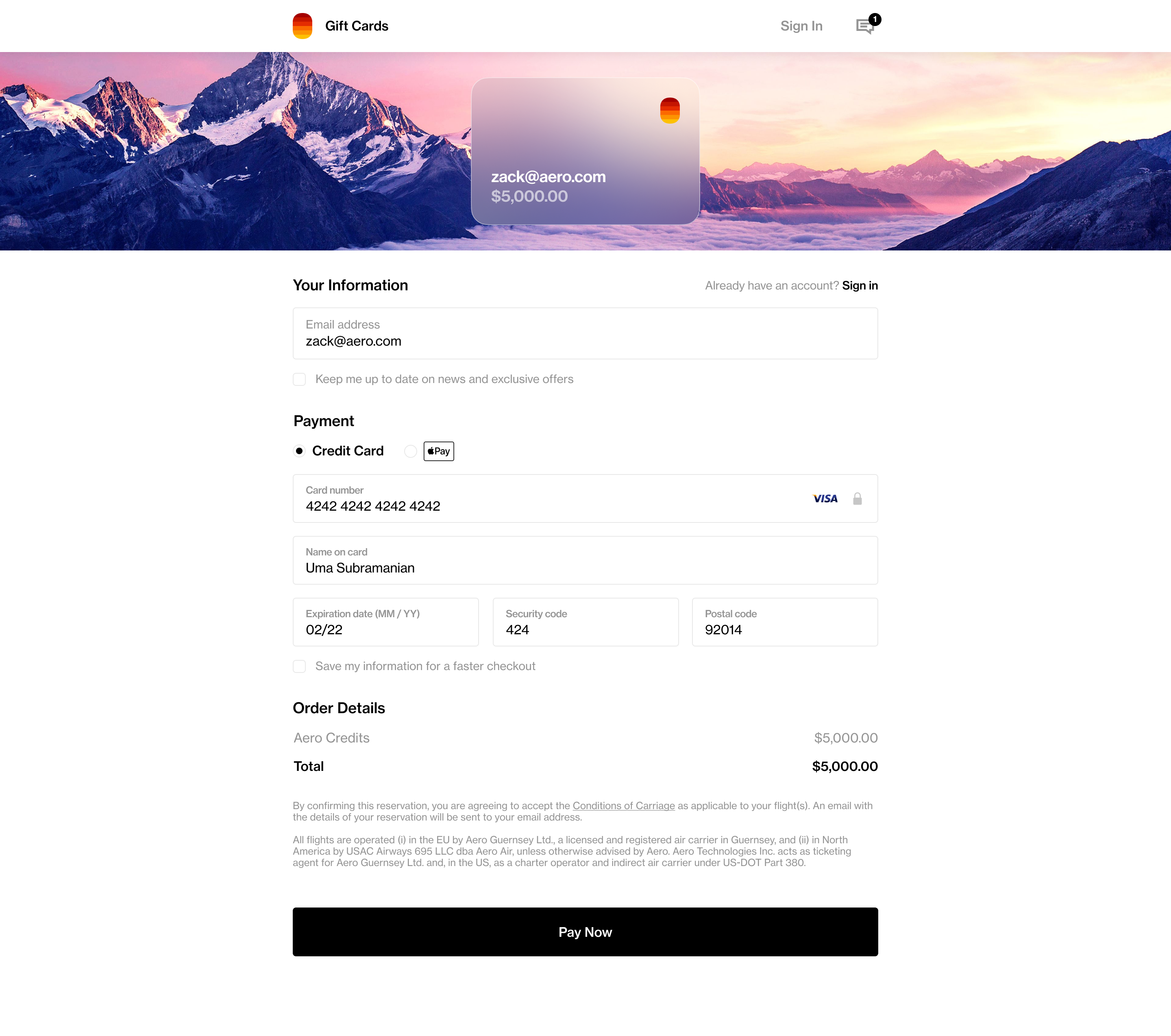
Streamlined Mobile Checkout
Knowing 70% of users were on mobile, I rebuilt the checkout flow from the ground up:
- Reduced form fields by 40% through smart defaults
- Added one-tap payment options (Apple Pay, Google Pay)
- Implemented autofill and validation to minimize errors
- Optimized loading performance for faster page transitions
- Maintained visual consistency with Aero’s brand—clean, spacious, premium
The goal was to make completing a purchase feel effortless, matching the frictionless experience Aero delivers in the air.
Expanding the Experience
Gift Cards

I designed Aero’s first digital gift card experience, creating a new revenue stream while maintaining brand standards. The interface made it simple to purchase, customize, and send gift cards—perfect for holidays or special occasions. The design emphasized the gift of experience over transaction, with elegant animations and personalization options that felt premium and thoughtful.
Terminal App
I also designed an iPad app for Aero’s ground staff to streamline terminal operations. The app handled passenger check-in, flight manifests, and real-time updates—reducing manual processes and enabling staff to deliver the personalized, white-glove service that defines the Aero experience. The interface prioritized speed and clarity for time-sensitive operations while maintaining the brand’s refined aesthetic.
Impact
The redesigned booking experience delivered measurable results:
- 15% increase in conversion rate - More readers became flyers
- 24% reduction in checkout abandonment - Seamless flow kept users engaged
- 35% faster mobile checkout completion - Optimizations removed friction
- New revenue stream - Gift cards became a popular feature during holidays
Beyond metrics, the redesign fundamentally changed how users experienced Aero’s brand. Booking a flight became an extension of the dreaming and planning process—a continuation of the luxury journey, not just a transaction.
Reflection
This project reinforced that great design understands user context and emotional state. By bridging the gap between inspiration and action, I created an experience that honored where users were coming from and where they wanted to go. The key wasn’t just improving checkout—it was reimagining the entire path from discovery to departure.